Teinte Saturation Luminosité
Le modèle TSL pour Teinte Saturation Luminosité (en anglais HSL pour Hue Saturation Lightness), est un système de gestion des couleurs en informatique.
Il fait partie d'une famille de systèmes basés sur la perception des couleurs, basés sur les trois composantes définies par une approche psychologique et perceptuelle de la couleur : teinte, saturation et valeur ou luminosité.
Le modèle TSL se trouve souvent dans les logiciels de dessin assisté par ordinateur pour la sélection de couleurs ou pour le réglage des couleurs de l'image.
Désignations
Une certaine confusion existe entre les différents systèmes basés sur des termes du jargon des arts graphiques et de la reproduction des couleurs, teinte, saturation et luminosité, dont les définitions précises dans le domaine de la psychologie des couleurs ne sont pas connues de tous.
Les calculs nécessaires à la production d'une représentation perceptuelle précise des couleurs sont assez lourds. Les logiciels n'effectuent pas tous les mêmes approximations et simplifications. Les termes teinte, saturation et luminosité ne signifient, dans leur contexte, pas toujours exactement la même chose. La confusion a parfois été ajoutée lors de la traduction française lorsque des termes comme « Brightness », « Lightness » et « Luminosity » ont tous été traduits par « Luminosité ».
Modèles colorimétriques
 |
 | |
| Comparaison de la répartition des couleurs entre les modèles TSB et TSL | ||
Plusieurs systèmes informatiques de gestion des couleurs utilisent ces termes, qui n'ont pas toujours la même signification. Les plus répandus sont connus par les acronymes TSB (ou TSV) et TSL (ou TLS) (les abréviations anglaise HSB, HSV, HSL, HLS sont aussi utilisées). Ils définissent des couleurs dans l'espace RVB en utilisant des paramètres plus proches de la perception de la couleur que les variables R-V-B. On les retrouve donc principalement dans les modules de sélection de couleur.
L'expression usuelle de paramètres se fait dans un système de coordonnées cylindriques (teinte et saturation sous forme d'angle et module, luminosité linéaire sur l'axe du cylindre).
TSB
Au début des années 70, l'utilisation d'interfaces graphiques pour les programmes informatiques en est à ses balbutiements. Alvy Ray Smith travaille avec Richard Shoup au Xerox PARC sur le logiciel SuperPaint[1], qui permet la création d'images pour la télévision couleur qui commence à se répandre.
Le choix des couleurs se fait en introduisant des valeurs RVB, ce qui n'est pas très intuitif. Alvy Smith développe alors un modèle inspiré de la manière dont un peintre crée d'abord une teinte qu'il fonce, éclaircit ou atténue ensuite. C'est un modèle qui permet de définir des couleurs dans l'espace RVB d'une manière qui s'inspire de la perception humaine des couleurs. Il nomme ses paramètres « Hue/Saturation/Value » mais ils seront largement repris sous les noms « Hue/Saturation/Brightness ». Dans l'univers du logiciel libre, la plupart ont repris l'appellation d'origine, qui est alors traduite en français par « Teinte/Saturation/Valeur ».
Il rend ce système public lors de l'édition 1978 du SIGGRAPH[2].
Ce modèle est toujours utilisé actuellement pour les outils de sélection de couleur de MacOS et de logiciels comme ceux d'Adobe[3], CorelDraw, QuarkXPress, OpenOffice/LibreOffice et GIMP.
Définitions

- Teinte
- Cela correspond à ce qu'on nomme « couleur » dans le langage courant. Elle est définie sous la forme d'un cercle où les trois couleurs primaires RVB sont réparties aux angles 0° pour le rouge, 120° pour le vert et 240° pour le bleu. Il présente les couleurs dans l'ordre de celles du spectre de la lumière visible, mais il n'y est pas directement relié. La répartition des couleurs par secteur y est différente et la partie du cercle chromatique comprise environ entre 270° et 340° est absente du spectre.
- Saturation
- La saturation mesure la distance depuis une couleur « achromatique » (blanc, gris ou noir).
- Luminosité/Valeur
- Il s'agit de la distance depuis le noir.
Calcul
R, V, B, S, et L sont exprimées dans l'intervalle [0, 1].
T est exprimée dans l'intervalle [0, 360°[.
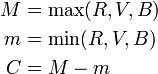
Depuis RVB

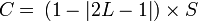
La variable C représente ce qu'on appelle le chroma.
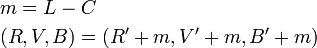
Vers RVB
TSL
Lors de la même édition du SIGGRAPH, George H. Joblove et Donald Greenberg présentent d'autres modèles basés sur un cercle chromatique[4] dont un qu'ils nomment « Hue/Relative chroma/Intensity » qui sera largement diffusé en tant que « Hue/Saturation/Lightness » ou parfois « Hue/Saturation/Luminance ». Il sera, comme TSB, popularisé en français sous les termes de « Teinte/Saturation/Luminosité » avec quelques exceptions (CorelDraw et AutoCAD, par exemple) qui traduisent le paramètre L par « Luminance ». Le sens de ces termes est proche, mais diffère de celui de luminance et luminosité en colorimétrie.
On le retrouve actuellement dans les outils de sélection de couleur de Microsoft (toutefois les formules sont légèrement différentes dans le sélecteur des couleurs "TSL" proposé dans Excel : si le rouge RGB(255,0,0) est bien codé T=H=0, le vert RGB(0,255,0) est codé T=85 et non H=120°, le bleu RGB(0,0,255) est codé T=170 et non H=240° — le cercle des couleurs est représenté par une valeur entre 0 et 255, et non entre 0° et 359° ; de même la saturation et la luminosité sont codés sur une échelle de 0 à 255 et non de 0 à 100%)[3], CorelDraw, AutoCAD, Paint Shop Pro, Inkscape, etc. Il est aussi utilisé dans la norme CSS sous la dénomination "HSL"[5].
Définitions
- Teinte
- La teinte est définie de la même façon que dans le modèle TSB.
- Saturation
- Dans ce cas-ci, la saturation est également la distance depuis une couleur « achromatique » mais le calcul est différent.
- Luminosité
- Il s'agit de la position de la couleur entre le noir et le blanc.
Calcul
Depuis RVB

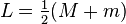
Les formules (pour la variante "HSL" normalisée pour CSS/HTML/SVG, et calculée dans la gamme colorimétrique sRGB normalisée pour l'affichage) sont les mêmes que pour TSB jusqu'à la définition de L.
Pour le modèle "TSL" du sélecteur de couleurs de Microsoft Office, il faut modifier les échelles de valeurs
- dans un intervalle semi-ouvert [0, 256[ au lieu de [0°, 360°[ pour la teinte en lui appliquant un facteur 256/360 et arrondissant la valeur obtenue à l'entier inférieur, et
- dans un intervalle fermé [0,255] au lieu de [0%, 100%] pour la saturation et la luminosité en leur appliquant un facteur 255/100, et arrondissant ces deux obtenues à l'entier le plus proche.
Malheureusement, le sélecteur de couleurs d’Office ne permet pas d'y inclure au moins une décimale nécessaire permettant de conserver la précision des couleurs RVB à 256 valeurs distinctes par composante : la conversion inverse ne produit pas alors toujours la couleur sRGB initiale (dont les composantes peuvent alors être décalées de 1 ou parfois 2 unités à cause des arrondis des deux conversions ; cependant la précision est conservée pour l'échelle monochrome des 256 niveaux de gris du noir au blanc).
Dans le cas de l'utilisation des échelles standards (en degrés et pourcentages), il faut conserver une décimale de précision dans les arrondis retournés pour les valeurs des composantes (H,S,L) afin que cette conversion soit réversible dans le modèle sRGB à 256 valeurs par composante, sinon l'arrondi à l'entier le plus proche produits aussi des décalages de 1, 2 et parfois 3 unités par composante sRGB (ces erreurs se produiront pour les couleurs claires avec L>50% et/ou saturées avec S>50% et se produisent aussi dans l'échelle des gris).
Vers RVB
Comme pour la conversion inverse, la formule est quasiment identique à celle depuis TSB. À ceci près :
 ;
;
 .
.
Teinte, saturation et luminosité dans d'autres modèles
L'un ou l'autre de ces termes est utilisé dans d'autres modèles, parfois avec la même définition, parfois avec d'autres.
Teinte
Tant Alvy Ray Smith que Greenberg et Joblove ont proposé dans leurs articles respectifs une manière alternative de calculer la teinte. Mais étant donné la complexité des calculs pour la faible puissance des ordinateurs de l'époque, c'est la version simple qui sera utilisée dans la réalité.
Bien avant la naissance des modèles TSL, Albert Henry Munsell utilisait déjà le terme « teinte » et le cercle de couleurs. L'ordre des couleurs et la répartition des couleurs sur le cercle sont semblables à première vue, mais diffèrent dans le détail. Le rouge primaire des écrans est un rouge orangé, le vert primaire un vert-jaune, et le bleu primaire un bleu-violet, qui ne se trouvent pas exactement à 120° d'écart sur le cercle de Munsell, construit pour que les gradations de couleurs correspondent à des écarts de couleurs égaux.
Dans le cadre de la définition des espaces chromatiques L*a*b* (pour les surfaces colorées) et L*u*v* (pour les écrans), la CIE propose des définitions de la teinte[6],[7], différentes de celle de TSL et différentes entre elles. Ces valeurs sont dès lors décrites comme teinte CIELAB ( ) et teinte CIELUV (
) et teinte CIELUV ( ). Les différences avec les espaces informatiques sont du même ordre que ceux décrits pour Munsell.
). Les différences avec les espaces informatiques sont du même ordre que ceux décrits pour Munsell.
Saturation
Le terme « saturation » est utilisé dans des sens différents dans les deux modèles développés ci-dessus. La CIE en propose encore un autre dans l'espace chromatique CIELUV[7].
Certains traduisent également par « saturation » le paramètre « chroma » de Munsell. La CIE quant à elle fait bien la distinction entre chroma et saturation.
Luminosité
La séparation des paramètres de luminance et de chrominance a été à la source d'une multitude de modèles qui existaient pour la plupart avant la publication des modèles TSB et TSL. Que ce soient les modèles destinés à la transmission de données vidéo (YIQ, YUV, YCbCr, etc.) ou les modèles perceptuels de la CIE (L*a*b*, L*u*v*).
Contrairement à tous ces modèles qui sont effectivement fondés sur une analyse scientifique de la perception humaine de la couleur, les modèles TSB et TSL n'ont fait que s'inspirer de cette perception. L'objectif était de définir des couleurs dans l'espace RVB à l'aide d'un moyen plus intuitif que les valeurs RVB. L'exemple le plus flagrant de cette « non-perceptualité » est le fait que le jaune, le rouge et le bleu (par exemple) pleinement saturés sont placés au même niveau de luminosité alors que dans la perception humaine, le jaune est plus lumineux que le rouge qui est lui-même plus lumineux que le bleu. Dans les autres modèles cités plus haut, le calcul de la clarté ou de la luminance est calculé sur base d'une pondération des couleurs primaires, alors que dans les modèles TSB et TSL les 3 primaires sont sur un pied d'égalité.
Codage informatique
Rares sont les logiciels qui permettent l'encodage des images en mode TSL. Par contre, plusieurs permettent l'encodage de valeurs TSL au sein d'une palette de couleurs.
Dans les palettes de couleur de Photoshop, les 3 variables sont codées sur 16 bits c'est-à-dire l'intervalle [0,65535][8],[9].
Pour ce qui est de CorelDraw, T est stockée sur 16 bits mais dans l'intervalle [0,360]. S et L sur 8 bits chacun, l'intervalle étant dès lors [0,255][10].
Traitement de l'image

En ce qui concerne le règlage des couleurs d'une image, on retrouve également les termes de « Teinte/Saturation/Luminosité ». Mais si la modification de la teinte et de la saturation fait parfois appel aux modèles du même nom, il n'en est pas de même pour la luminosité. Ces réglages étaient d'ailleurs originellement séparés et, encore à l'heure actuelle, les intitulés des menus et les titres des fenêtres se contentent de « Teinte/Saturation »[11]. Dans sa version anglaise, Photoshop utilise d'ailleurs le terme « Brightness » pour le sélecteur de couleur et « Lightness » pour le réglage de couleur mais ils sont traduits par le même terme en français.
En ce qui concerne les modes de fusion, Photoshop utilise cette fois le terme « Luminosity », toujours traduit par « Luminosité »[12]. Il s'agit, dans ce cadre-là de la variable Y du modèle YIQ[13].
Utilisation dans le langage courant
La généralisation de ces modèles dans les logiciels et de l'informatique dans la vie courante ont fait de l'association de ces 3 termes une manière usuelle de présenter la couleur.
Certains utilisent les trois termes tels quels, parfois avec de petites différences de sens (une désaturation arrivant au blanc, par exemple). D'autres utilisent d'autres mots comme ton, clarté, tonalité, intensité, etc.
Références
- ↑ The SuperPaint System (1973-1979)
- ↑ Color Gamut Transform Pairs (ACM Digital Library)
- 1 2 GUIdebook > Screenshots > Colour selector
- ↑ Color spaces for computer graphics (ACM Digital Library)
- ↑ CSS Color Module Level 3.
- ↑ Norme ISO 11664-4 Colorimétrie - Partie 4 : Espace chromatique L*a*b* CIE 1976
- 1 2 Norme ISO 11664-5 Colorimétrie - Partie 5: Espace chromatique L*u*v* CIE 1976 et diagramme de chromaticité uniforme u′, v′
- ↑ Adobe Photoshop File Formats Specification
- ↑ Adobe Photoshop Color File Format
- ↑ Color swatch file formats
- ↑ GUIdebook > Applications > Photoshop > Hue/Saturation
- ↑ Adobe Photoshop CS5 * Description des modes de fusion
- ↑ Apple Mailing List: Luminosity channel...
- Portail de l’imagerie numérique
- Portail des couleurs