Rouge vert bleu
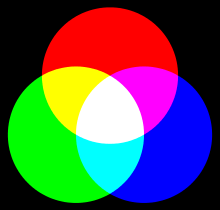
Rouge, vert, bleu, abrégé en RVB ou en RGB, de l'anglais « Red, Green, Blue », est le plus simple des systèmes de codage informatique des couleurs. Les écrans d'ordinateurs reconstituent une couleur par synthèse additive à partir de trois couleurs primaires, un rouge, un vert et un bleu, formant sur l'écran une mosaïque trop petite pour être aperçue. Le codage RVB indique l'intensité pour chacune de ces couleurs primaires.
Pour chacune des couleurs primaires, la valeur s'exprime dans un intervalle entre 0 et le maximum, qui est soit 1, soit 100%, soit 255.
Le code RVB indique rouge = 100 %, vert = 80 %, bleu = 60 % ; la couleur s'affiche ici en fond.
Les trois primaires en quantité égale codent du gris, au maximum donnent du blanc.
Simplicité
La simplicité est l'avantage principal du système. Il n'exige de l'ordinateur aucun calcul. La vision humaine différencie au mieux un demi-million de couleurs dans des conditions idéales, et de l'ordre de 30 000 s'il s'agit de les reconnaître[1]. L'informatique utilise des nombres codés en système binaire, par groupes de huit (octet). En attribuant un octet à chacun des canaux de couleur primaire, on obtient un nombre de couleurs tel que deux codes consécutifs, pour une ou plusieurs composantes, ne pourront pas en général se distinguer. Un octet peut avoir 256 valeurs différentes, et c'est pourquoi on code le rouge, le vert et le bleu avec une valeur comprise entre 0 et 255, et c'est de cette façon que l'ordinateur enregistre le code RVB.
Pour satisfaire une préférence de l'utilisateur, on peut exprimer les valeurs en pourcentage ; l'ordinateur fera discrètement la conversion.
Codes pratiques
Les logiciels d'édition d'image fournissent des outils de sélection visuelle des couleurs ; le code HTML et les langages informatiques peuvent prendre des valeurs de couleur RVB. Dans ce contexte, on utilise l'abréviation anglaise rgb pour red, green, blue.
Il peut être commode de prendre les valeurs dans une palette couleurs dont on connaît les codes, ou d'utiliser les mots-clé (par exemple lightSalmon, saumon clair, arrive à une couleur proche de celle qui a servi aux exemples) du web, quand on est sûr qu'ils seront reconnus.
Limites
Un codage relatif
Pour maintenir la simplicité du système, on a volontairement négligé une série de problèmes qui affectent la reproduction des couleurs.
La synthèse additive ne peut reproduire que les couleurs de chromaticité moindre que ses primaires, c'est-à -dire des couleurs moins vivement colorées. Le système RVB ignore complètement les autres couleurs. Le codage représente la proportion des couleurs primaires à afficher sur l'écran, pas la composition colorimétrique de la couleur. Si on change le réglage de l'écran, la couleur change. Deux écrans différents peuvent afficher deux couleurs légèrement différentes pour le même code.
Les écarts de couleur
Le codage RVB avec un octet par couleur primaire donne 224 couleurs possibles, soit 16 777 216 codes possibles. En se basant sur la mesure de la plus petite différence de couleur perceptible, MacAdam a estimé que la vision humaine peut distinguer un demi-million de couleurs[2]. En appliquant les différences de couleur juste perceptibles définies par la CIE, on trouve qu'un écran standard donne 200 000 couleurs[3]. D'après ces données, plusieurs dizaines de codes de couleur en moyenne devraient résulter dans la même perception.
Cependant, la différence de couleur juste perceptible varie selon la teinte et la luminosité ; le système RVB ayant opté pour la simplicité, il faut plus de différence de valeurs des primaires pour un écart de couleur juste perceptible pour certaines couleurs qu'il n'en suffit dans d'autres.
Un code de machine
Le système décrit directement une instruction destinée à l'affichage. Mais ce n'est pas ainsi, en général, que les humains comprennent les couleurs. Les études de psychologie de la perception entreprises dès le XIXe siècle concluent que trois paramètres décrivent les couleurs :
- la luminosité ;
- la chromaticité, dite aussi intensité de la coloration ou saturation ;
- la teinte, qui situe la couleur dans un champ chromatique.
Ces trois paramètres systématisent des appréciations de la couleur du genre « un vert clair tirant vers le jaune » ou « un bleu sombre et intense ».
Le codage RGB ne se rattache à ces évaluations de la couleurs que par des raisonnements. Dès 1978, les informaticiens ont proposé des systèmes de description de couleurs qui se rapportent plus directement à la perception ; ce sont les systèmes Teinte saturation lumière[4].
Couleurs possibles
En 1931, la Commission internationale de l'éclairage a défini le système CIE RGB, fondé sur des expériences où on présente des stimulus de couleur, c'est-à -dire des plages de couleur qui ne sont pas des images, à des personnes qui doivent égaliser les couleurs. Il importe peu que le système soit efficace ; les couleurs primaires d'instrumentation sont monochromatiques et, parmi elles, la rouge et la bleue sont très peu lumineuses. Même ainsi, toutes les couleurs visibles ne peuvent être reconstituées par une addition. Quand ce n'est pas possible, on ajoute à la couleur à évaluer une petite quantité de primaires jusqu'à arriver à une égalité, et on effectue, pour obtenir sa composition, une opération arithmétique qui aboutit à une valeur négative.
On donne ainsi des coordonnées (rouge, vert, bleu) à toutes les couleurs, avec ces deux différences avec le codage informatique :
- les primaires d'instrumentation ont une très faible efficacité lumineuse, les primaires d'un écran doivent être suffisamment efficaces et leur production ne doit pas absorber trop d'énergie ;
- les coefficients d'un système colorimétrique peuvent être négatifs, pas ceux de la synthèse additive des couleurs.
Dans ces conditions, on peut placer dans le diagramme de chromaticité du système CIE xyY, les trois points R, V, B correspondant aux trois primaires d'un système de synthèse des couleurs[5]. Seules les couleurs situées dans ce triangle peuvent être reconstituées. L'ensemble de ces couleurs s'appelle un gamut ou espace de couleurs[6].
L'espace sRGB représente la synthèse additive effectuée par les écrans d'ordinateur au moment où ils ont été introduits, avec des tubes cathodiques. Les primaires doivent avoir une certaine efficacité lumineuse, ce qui s'obtient en diminuant leur pureté colorimétrique. Il est impossible de soustraire une couleur primaire, tous les coefficients effectifs sont donc positifs, et l'espace sRGB a un gamut restreint, au triangle que définissent dans le diagramme de chromaticité les points représentatifs des primaires.
L'espace Adobe RGB a été défini pour améliorer la correspondance entre écrans et imprimantes pour les professionnels du graphisme. Il promeut une gestion de la couleur plus cohérente et rigoureuse dans un ensemble informatique. Il s'accompagne de logiciels de conversion qui tiennent compte du profil ICC des terminaux (écrans, imprimantes, flasheuses).
-

Gamut sRGB
-

Gamut Adobe RGB
Situation des couleurs primaires
La norme sRGB situe les primaires par leurs coordonnées dans l'espace CIE XYZ et spécifie l'illuminant D65, ce qui permet les conversions.
| x | y | λ | pureté | efficacité | nuance | |
|---|---|---|---|---|---|---|
| Blanc (D65) | 0,3127 | 0,3990 | — | 0 | 1 | blanc |
| Rouge | 0,64 | 0,33 | 611,3 nm | 91.4% | 0.2126 | rouge-orangé |
| Vert | 0,30 | 0,60 | 549,2 nm | 85% | 0.7152 | vert-jaune |
| Bleu | 0,15 | 0,06 | 464,3 nm | 59% | 0.0722 | bleu-violet |
- Les longueurs d'onde dominantes λ sont calculée d'après les fonctions colorimétriques CIE XYZ.
- La pureté indiquée est la pureté colorimétrique.
- Les noms de nuance sont donnés d'après la norme AFNOR X08-010 « Classification méthodique générale des couleurs »[7].
Les primaires de la représentation informatique des couleurs sont celles héritées de la télévision. Elles résultent d'un compromis entre l'étendue des couleurs possibles et l'efficacité lumineuse, et des possibilités techniques à l'époque de leur détermination. Un rouge plus rouge, ou un bleu plus violet, auraient demandé plus de puissance pour la même impression lumineuse.
La verts tirant un peu sur le bleu sont relativement inaccessibles ; la meilleure pureté colorimétrique que l'on puisse atteindre pour une longueur d'onde dominante de 510 nm est de 38 %, c'est-à -dire que la couleur obtenue est métamère du mélange de 38 % de lumière monochromatique de longueur d'onde 510 nm avec 62 % de lumière blanche (illuminant D65). Le choix de privilégier l'espace allant des rouges aux verts se justifie par le fait que c'est pour les couleurs de cette région, particulièrement les jaunes et orangés, que la vision humaine distingue des couleurs avec le plus petit écart de longueur d'onde dominante.
Voir aussi
Bibliographie
- (en) George H. Joblove et Donald Greenberg, « Color spaces for computer graphics », SIGGRAPH communications,‎ (lire en ligne) (ACM Digital Library)
Articles connexes
- Couleur
- RVBA
- sRGB
- Codage informatique des couleurs
Liens externes
- Le principe du système RVB
- (en) Applet Java de décodage de couleur RVB
- (en) Programme Matlab de conversion entre espaces de couleur
Notes et références
- ↑ Robert Sève, Science de la couleur : Aspects physiques et perceptifs, Marseille, Chalagam,‎ , p. 230.
- ↑ (en) David L. MacAdam, « Note on the Number of Distinct Chromaticities », Journal of the Optical Society of America, vol. 37, no 4,‎ , p. 308_1-309 (lire en ligne) d'après Sève 2009, p. 229.
- ↑ (en) Senfar Wen, « Display gamut comparison with number of discernible colors », Journal of Electronic Imaging, vol. 15, no 4,‎ (lire en ligne) a trouvé 199 491 couleurs en appliquant la colorimétrie des écarts de couleur CIE94 à l'écran sRGB défini par la Rec. 709.
- ↑ Joblove et Greenberg 1978
- ↑ Rec. 709 : http://www.itu.int/rec/R-REC-BT.709-5-200204-I/fr. La colorimétrie des primaire n'a pratiquement pas changé depuis la recommandation précédente, Rec. 601 : R-REC-BT.601.
- ↑ Joblove et Greenberg 1978, p. 2
- ↑ Robert Sève, Science de la couleur : Aspects physiques et perceptifs, Marseille, Chalagam,‎ , p. 246-251.
- Portail des couleurs
- Portail de l’imagerie numérique